The Importance of Website Speed
Fast sites provide good user experience, and good user experience leads to higher conversions, more sales, happier customers, and a better reputation. That’s why the CX-obsessed (a title we wear with pride), are so interested – and invested – in providing the fastest possible loading times.
Just look at Google. Their stated goal for website load speed is less than half a second.
They’ve also set the acceptable threshold for e-commerce sites at just 2 seconds. The average load time for a webpage at the beginning of 2018 was 3.21, and bounce rate climbs rapidly as soon as your page takes more than 3 seconds to load.
Here’s the helpful graph from Pingdom:

The speed frenzy isn’t slowing down — in fact, it is expanding to new arenas. Remember, starting July 2018, Google will begin using page speed as a ranking factor for mobile searches. The Speed Update, as it is known, is indicative of a new age in customer experience and website speed.
The way to best address the ever-growing expectation of immediate interaction is to prioritize your website speed. Of course, inherent in prioritizing website speed is testing. Without accurate information about your dealership website’s speed, you can’t work to improve your page load time — and thus your user experience.
Determining Dealership Website Speed
When it comes to testing website speed, we’ve seen it all. Up to and including dealers using stopwatches to try to measure the speed of their website.
That, however, is better than simply ignoring your website speed and assuming that everything is fine and your site is meeting shopper standards. At the very least, the stopwatch-wielders are thinking about their website speed and understand the impact slow loading can have on their dealership’s success.
Let’s jump right in with one of the most common pagespeed tools that dealerships look at:
Google Analytics
Google Analytics is the go-to source on website performance statistics, and speed is an integral part of that, so naturally, Google Analytics and PageSpeed Insights can give you some very useful data.
The site speed information provided by GA covers:
- Page Load Time
- Domain Lookup Time
- Redirection Time
- Server Connection Time
- Server Response Time
- Page Download Time
While these are all useful, the most important factor on a day-to-day basis is page load speed. This is your bread and butter — if it is high (or rising), there might be an issue. We emphasize might because GA actually has a couple problems when it comes to site speed that you should be aware of before utilizing it as your sole source of speed information.
The most important to be aware of is the issue with sample size. Google Analytics only pulls data for site speed from a small subset of visits, meaning that unless you have a huge number of website visitors, your sampling size might just be too small to be accurate.
Pagespeed Insights
Still, this doesn’t mean Google has nothing left to offer. You can, and should, still use PageSpeed Insights. PageSpeed is a developer tool from Google which you can open directly from Google Analytics by clicking the PageSpeed Suggestions.
![]()
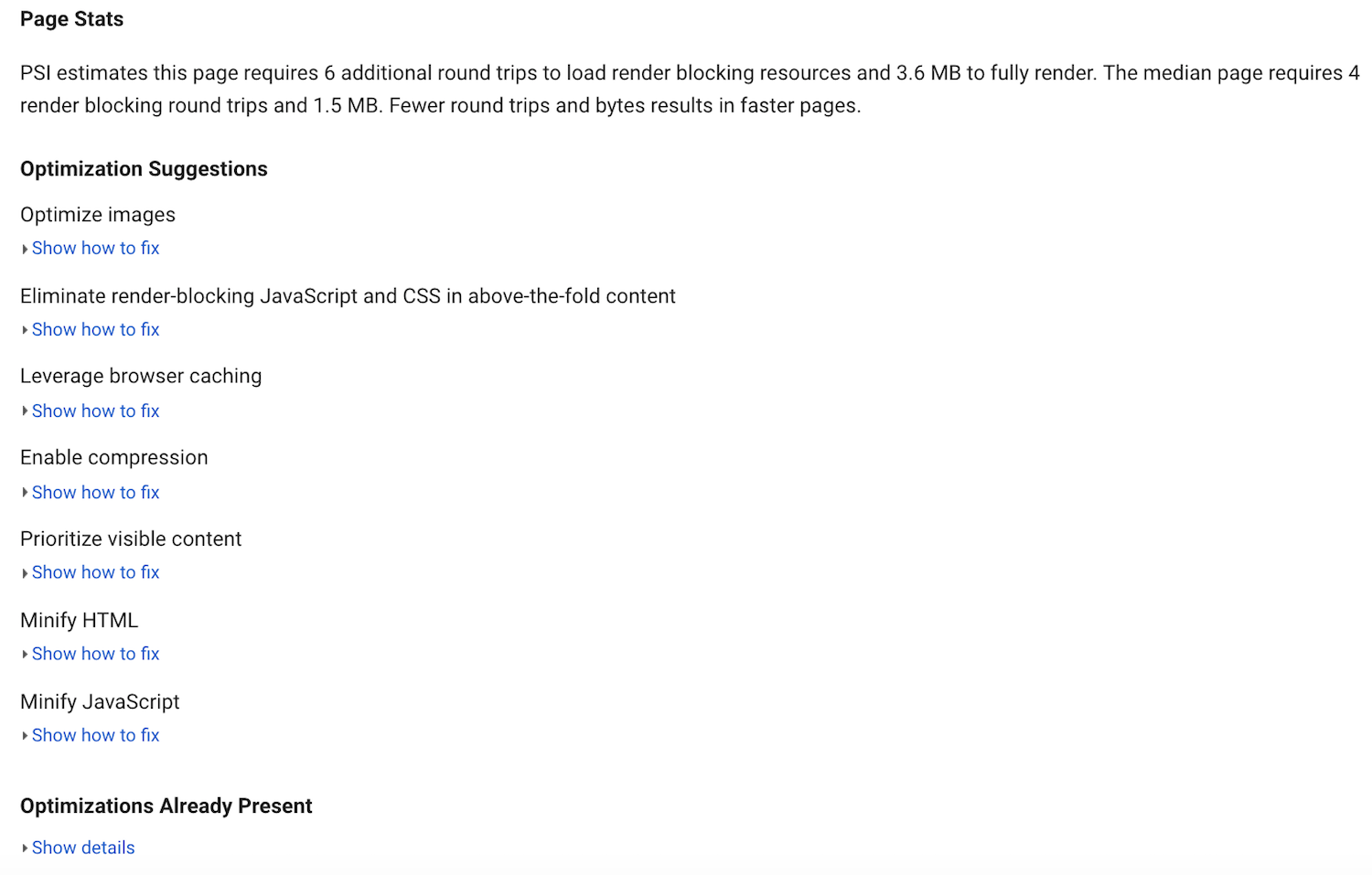
This takes you to your PageSpeed Insights result, which gives a wonderfully simple breakdown of your dealership website performance (at least in the eyes of Google). In this example, we’ve used the LA Times.

Just below, you can review the suggestions that Google has improving your page speed and/or optimization. It’s a fantastic tool for a quick snapshot, while still offering solid, actionable information.

If you feel your page is loading slowly, PageSpeed Insights can be extremely helpful in pointing out specific areas where improvement will mean better load times.
So, while you can, and probably should, check GA regularly for irregularities or recommendations, there are other tools out there for a more accurate look at the true speed of your website. One recommendation would be Pingdom.
Pingdom
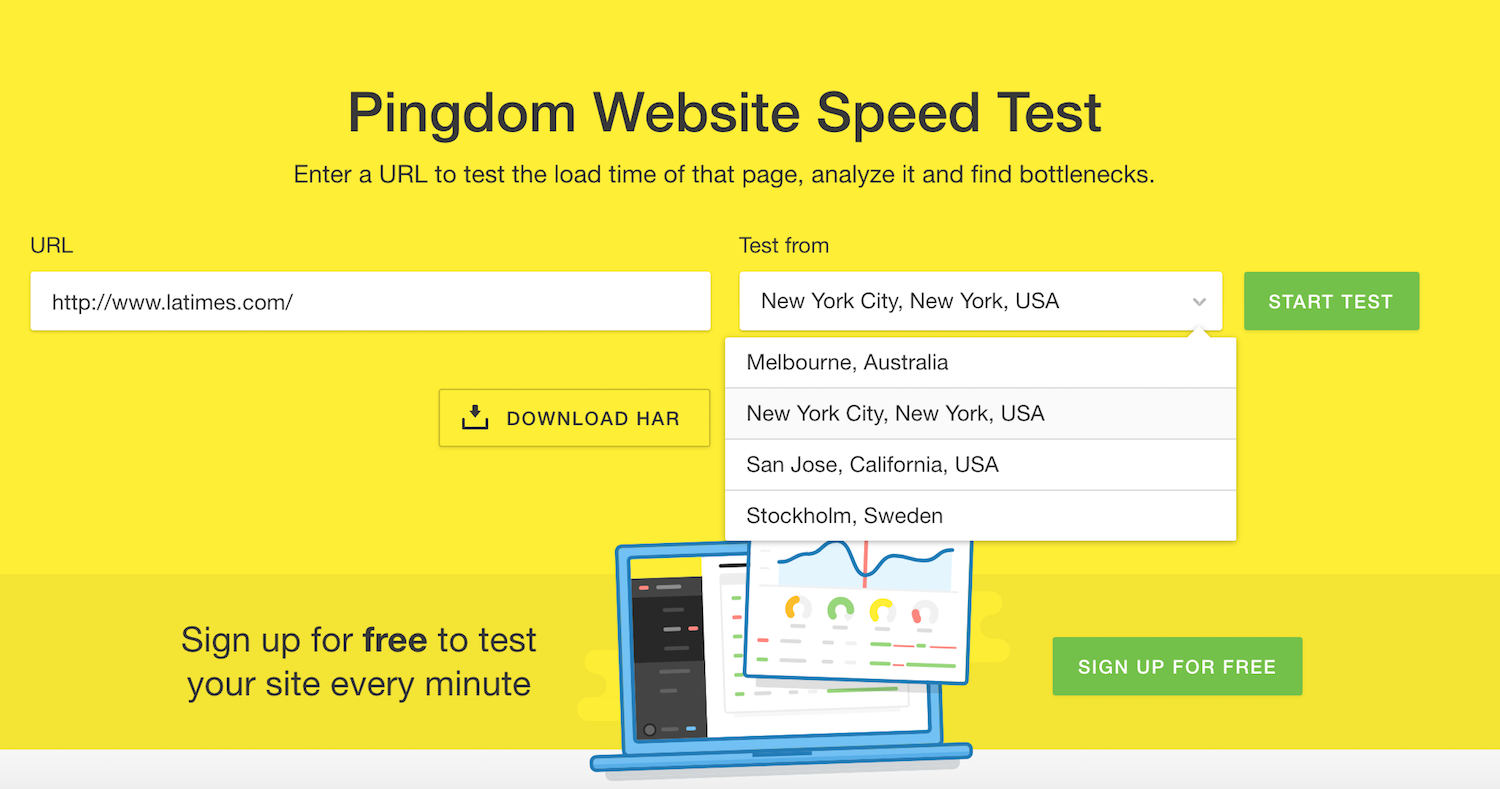
Pingdom is one of the most famous names in website monitoring, and they’ve made an exceptionally powerful and accurate tool for determining website speed. You can choose between four locations (2 domestic, and 2 international), and test any URL (including a competitor’s).

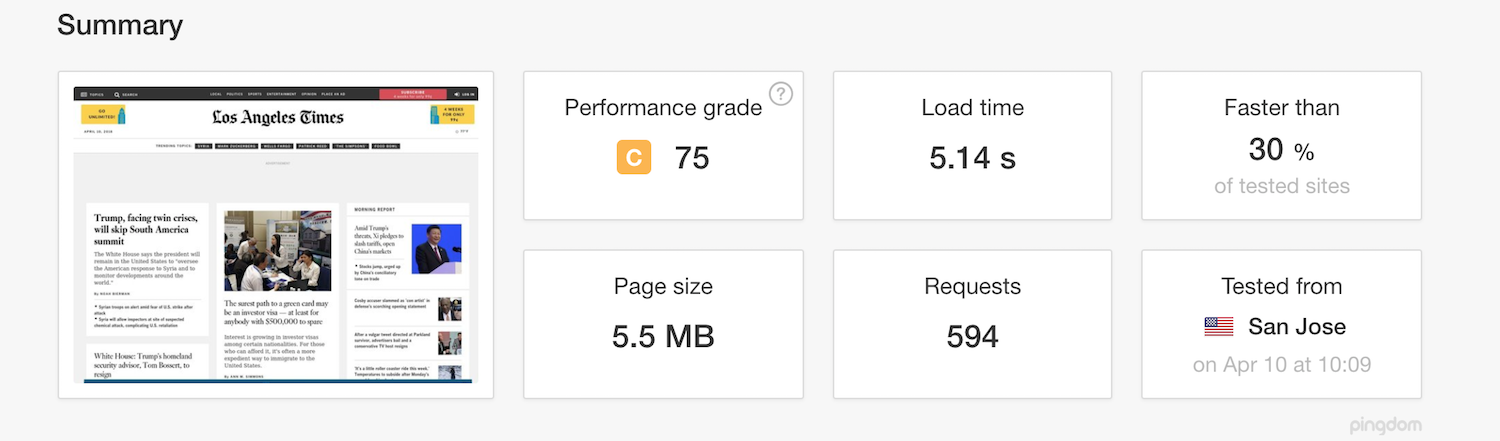
The tool then gives you an exceptionally intuitive report, including a grade — and how fast your site is compared to the rest of the internet.

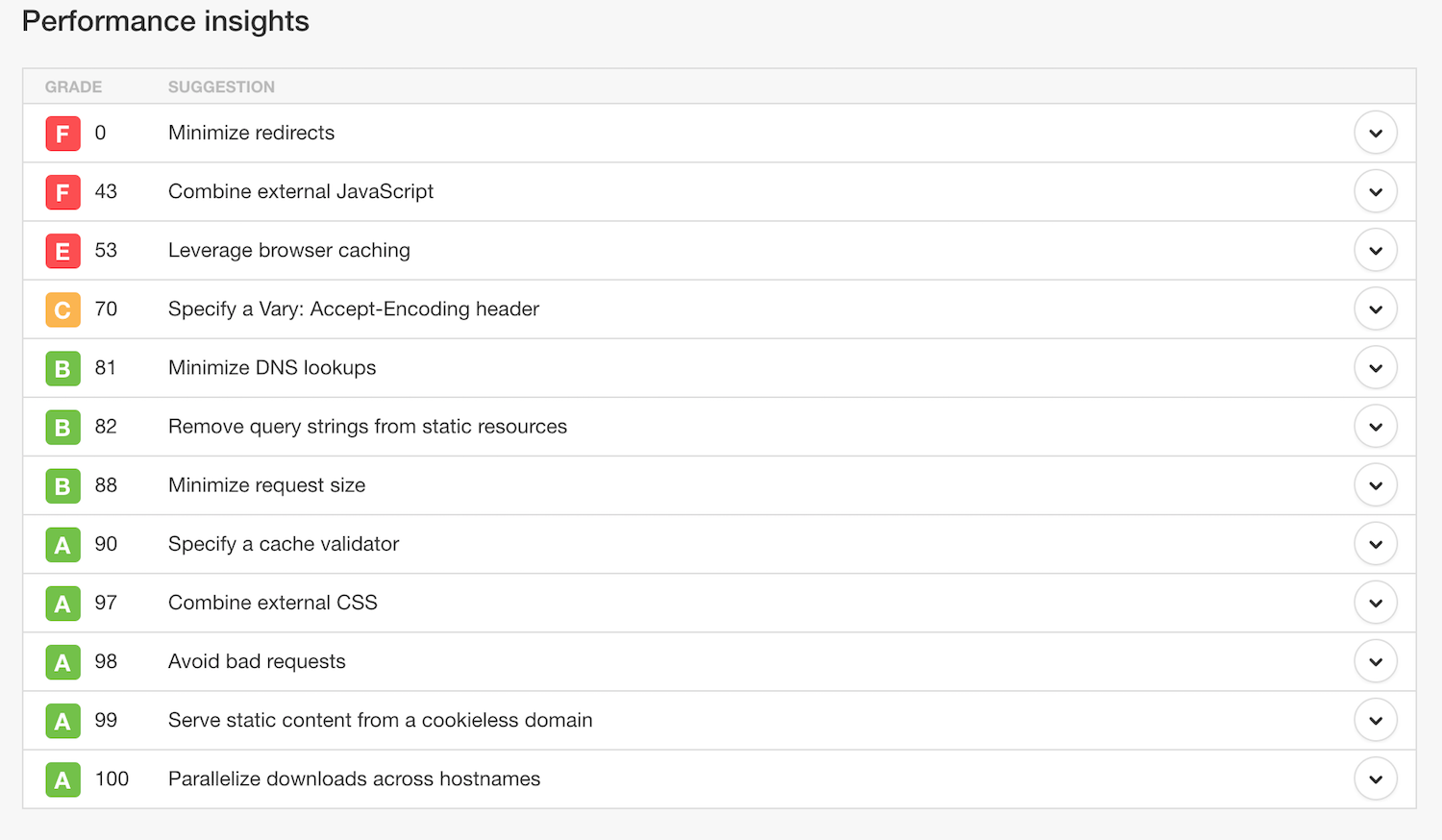
Directly below this are the Performance Insights, laid out like grades on a report card. This makes it extremely easy to see where you are doing well and where you need to focus.

Pingdom’s tool doesn’t just make suggestions for improvement — it can actually point out which page elements, like JavaScript, images, or code are slowing your page down. Further exploration will reveal a trove of useful insights and drilled-down data.
WebPageTest
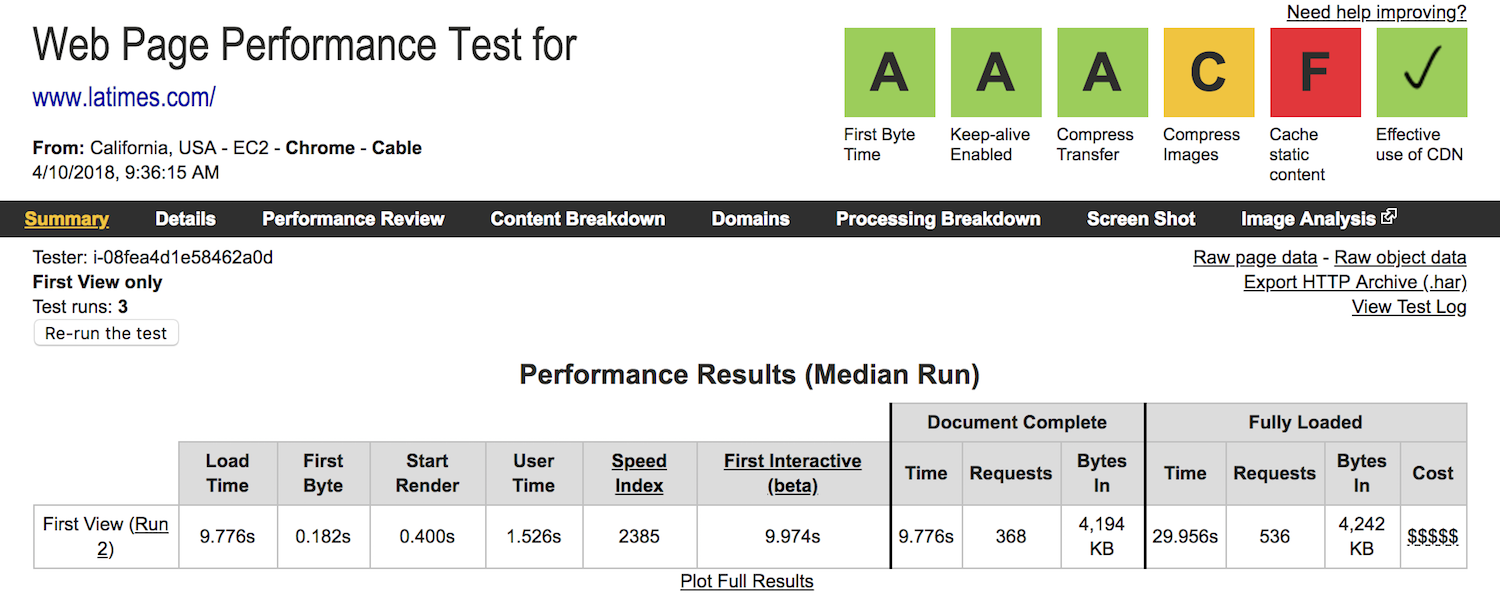
If you’d like a third option, there’s also WebPageTest, one of the original, and most widely respected free speed testing sites. Here you can get a vast array of information — from a basic summary to a screenshot analysis (albeit in a less user-friendly format).
Here’s our LA Times example:

If you want a full breakdown of how your dealership website page loaded, you can select the Waterfall View, which results in the report below:

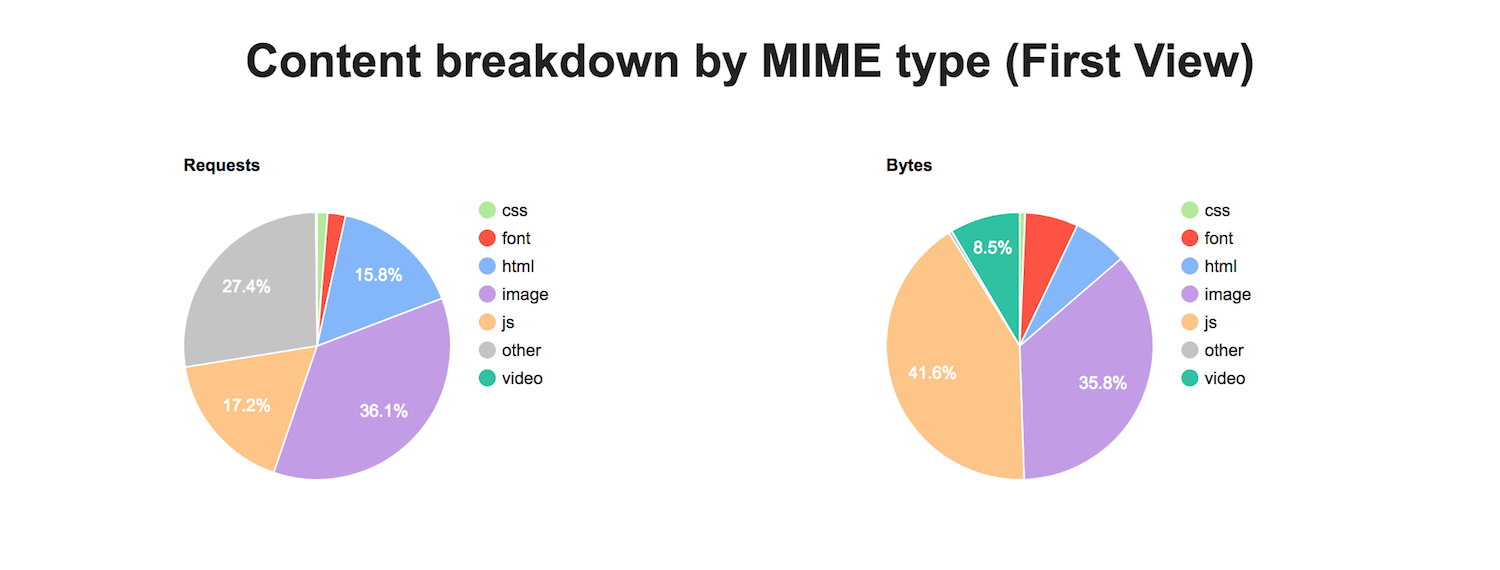
If you’re still data-hungry, you can also check out the content breakdown, which will show you the composition of your page. As with the content type breakdown on Pingdom, you can use this information as a guide for determining what types of content to focus on when optimizing your site for speed.

Unlike Pingdom, WebPageTest discloses the processes and information about their tests in the documentation which you can read at any time.
Conclusion
There you have it — the basics for getting to grips with your dealership website’s speed. May these tools serve you well. As you consider your website speed and whittle your numbers down to near-instant, remember at all times to keep the customer in mind. Your speed improvements are important, yes, but not at the cost of other elements equally, if not more, related to your overall CX. A page with no photos will absolutely load faster than one loaded with video — but is that what your shoppers want to see?
Want to learn more about website speed? Check out our white paper series: Mastering Your Speed, Part 1, Part 2, and Part 3.
