We’re fans of AMP pages – and you should be too. More accurately, your dealership should be too, because these swift-loading mobile pages are a gift to any dealer who wants to prove that they’re as awesome online as they are on the lot.
And we’d also argue proving that is exactly what dealerships these days need to do in order to appeal to the new audience of empowered consumers armed with mobile devices.
So without further ado, let’s jump into AMP pages (and why your dealership should be using them).
AMP and your Automotive Website: The Definition and Details
Definition of AMP:
AMP stands for Accelerated Mobile Pages. AMP is an open-source framework sponsored by Google and created to make mobile browsing experiences faster, better, and more effective (both for browsers and for businesses).
Details on AMP:
AMP pages are created to deliver content quickly – including ‘rich’ content like infographics, PDFs, videos, or even audio files.
This is accomplished by the strict framework for building AMP pages. According to the AMP guidelines, pages should be more or less barebones, including just the basics. This means cutting down on what content the page contains, stifling the urge to go heavy on design, and limiting the amount of branding on the page. All of these cut down on page weight, the scourge of auto-industry websites.
There are eight major design principles which guide AMP, and each of which is followed in the construction on an AMP page. Every step helps cut down on some element of mobile website user frustration – most often by enhancing the page speed.
AMP Design Principles:
- User Experience > Developer Experience > Ease of Implementation: Always do what is best for user experience – over the developer or how easy it would be to accomplish
- Only do things if they can be made fast:
- Don’t design for a hypothetical faster future browser:
- Prioritise things that improve the user experience – but compromise when needed:
- Don’t break the web: graceful degradation, something should still work if the
- AMP cache fails.
- No whitelists: no special treatment
- Solve problems on the right layer: Don’t do something on the developer side when it would be better for user experience to do it on the server side
Honestly, though these are AMP-specific, they are all basically good guidelines for creating not only functional, but fantastic online experiences for car shoppers on your automotive website.
What To Remember About AMP and Your Automotive Website:
It’s really not essential that you remember each and every single AMP design principle (though it is still important information that you should at still read over a couple times), but what is absolutely necessary to keep in mind is the point of AMP: to provide the shopper with the information they’re looking for. Anything that takes away from that is almost certainly not AMP-friendly.
The Anatomy of An Automotive AMP Page:
Within our automotive website platform, we offer a super neat tool called Rocket Pages, which automatically creates beautiful, AMP-formatted versions of your most important pages – namely Hours and Directions, and your VDPs.
Here’s the section-by-section breakdown an automotive AMP page, as built by Rocket Pages.
Experiencing Rocket Pages starts on the SRP – the small lightning bolt icon indicates this page is AMP-capable.

Loading in a fraction of a second, this is what shoppers see when they first (assuming they have a iPhone 6). There’s a lot to unpack here, so we’ll start with the red circles.

Immediately upon arriving on the page, shoppers have the option to visit the Galpin Homepage, share the link, or call the dealership – important shopper actions that not only help the dealership make contact, but also which aid the shopper in finding the information and solution they’re looking for – all in the header.
Sidenote: Here’s the Galpin Ford homepage:

Notice how while the branding is extremely minimal on the Rocket Page (a requirement of AMP), the color and presentation make this feel like a natural transition between pages belonging to the same company or brand, not a smash cut to a totally different site.
Now let’s move down the page.
MSRP, CTAs, and Vehicle HighlightsAs we mentioned, the point of AMP is to bring shoppers the information they are looking for as quickly as possible. This page absolutely does that. Immediately available are the vehicle’s title (make and model), as well as the stock number and Vehicle Identification Number.
Immediately after the vehicle, we get the MSRP, Calls-to-action, and Vehicle Highlights. Each of these sections is important for shoppers.

A clear price lets users know exactly the cost of the vehicle, no “hidden pricing” or other gimmicks. Remember, the point of these pages is to offer information, and a clean, bold, and visually obvious price is part of that.
Below, the shopper has the option to request and e-price from the dealership, or just give them a call – both powerful ways to generate a lead before the shopper has even arrived on your site.
Under these actionable elements are more details on the vehicle itself – some highlighted features that may be of particular interest to the shopper.
Another swipe takes us to the next section…

This is a special section for this vehicle’s applicable incentives. Here, shoppers can see which popular deals and specials are on offer for this car, and even click to see more.
When they do, they’re taken to the last section of the page, All Offers, in which they can browse the specific specials available to them.

Tucked away at the end of the page (don’t worry, we’ll go back up), shoppers can see all the offers a dealer has for the vehicle they’re looking at. Nobody will get annoyed by this information packing the middle of the page, but it’s available for anyone who wants it.
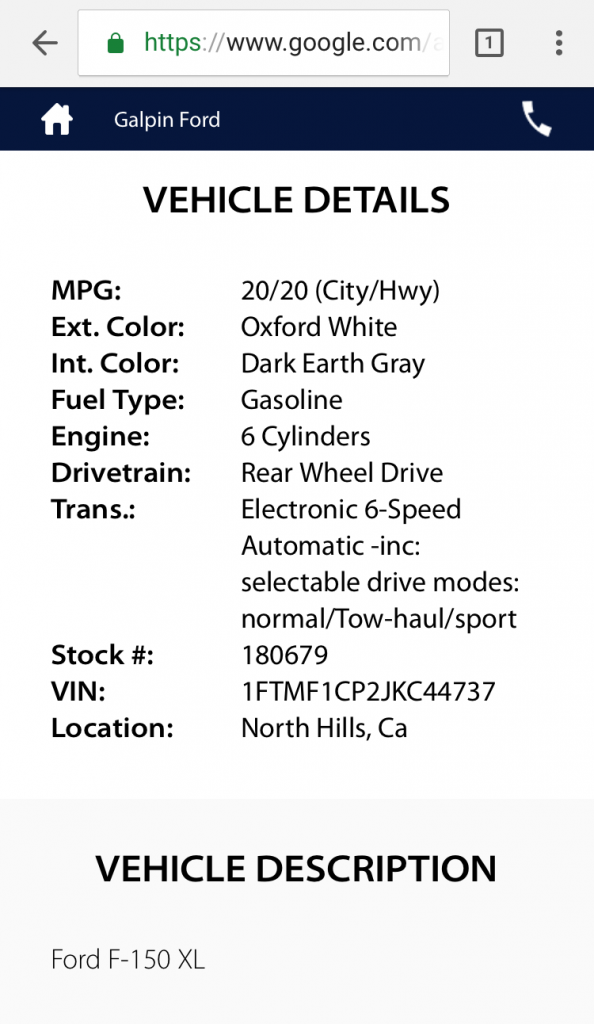
Now, directly after Incentives, we get the Vehicle Details and Description:

This is an essential snapshot of important, standard vehicle specifics, and lets the shopper quickly and easily run the information past the list of desired vehicle traits they have in mind.
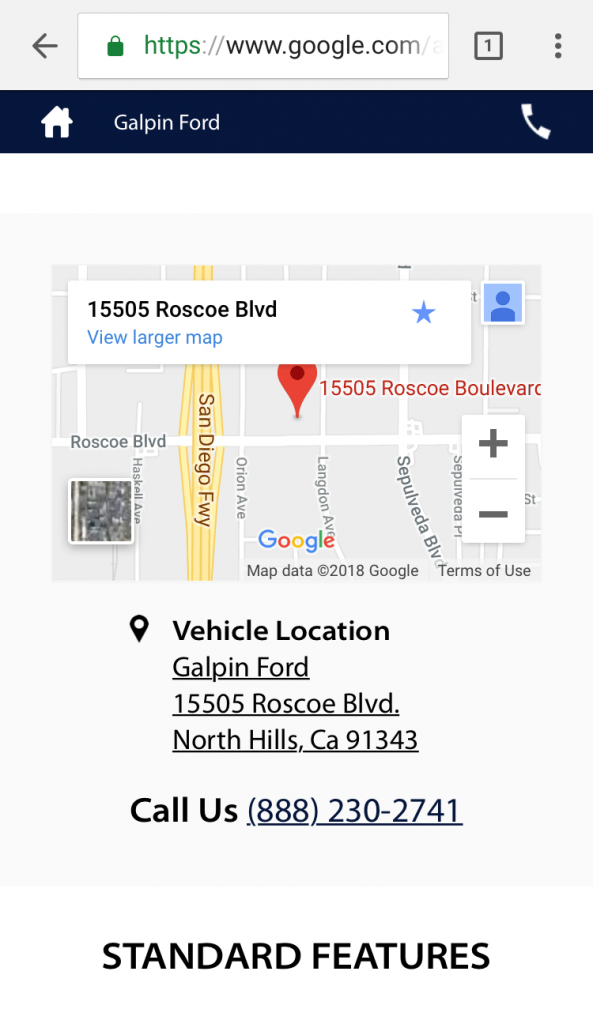
Next up, Location and Standard Features:
 This location section is particularly useful. Contained within it are:
This location section is particularly useful. Contained within it are:
- A Google Maps view and location pin.
- The dealership address, linked to Google Maps Directions.
- A “Call Us” CTA in case the shopper has any info before they take a trip to the lot.
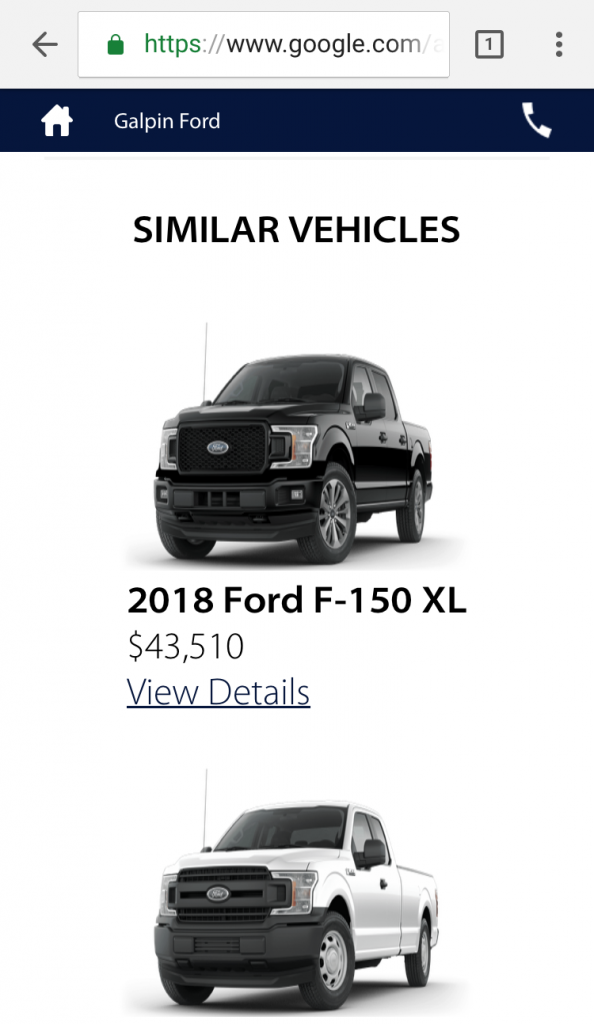
Below are listed any Standard vehicle features, directly followed by Similar Vehicle suggestions:

Similar vehicles suggestions are great for keeping shopper’s interest, particularly if the initial VIN doesn’t exactly match their specifications.
Now, towards the end of the page, we get to the last few sections, first of which is the Vehicle Disclaimer:
 This isn’t the most exciting exction. It’s basically legalese. But it has to be there, and the fact that it is there, in actually legible text, helps significantly boost the sense of trustworthiness and transparency.
This isn’t the most exciting exction. It’s basically legalese. But it has to be there, and the fact that it is there, in actually legible text, helps significantly boost the sense of trustworthiness and transparency.
Finally, we come to the “Contact Us” form:

A quick, convenient, and totally mobile-friendly form lets shoppers who have other questions contact your dealership with any questions they might have (and ideally they’ll get an almost immediate response).
The Benefits of AMP for Your Automotive Website
Sure, we’ve shown off how swift, stylish, and smart AMP pages are, and that’s reason enough to get excited about implementing these on your own site.
But we’re not quite done with talking about how great AMP is. It’s time to have a frank chat about AMP and ROI.
AMP is worth it. End of chat.
We’re kidding. Here are the details:
Remember, when it comes to their mobile experiences, 47% of people expect a website to load in two seconds or less, and they get less and less happy the longer that page takes. After those all-important first 2 seconds, research shows that customer satisfaction begins to decrease. After just 3 seconds of a mobile page loading, customer satisfaction has already dropped by 16%.
It isn’t just customer satisfaction that takes a hit. A 100 millisecond slowdown in page speed (that’s just 0.1 seconds) correlates to a 7.1% drop in conversion rate on mobile devices.
AMP pages, which load in the blink of an eye, prevent that drop in customer satisfaction and loss of conversion from the outset. If a VDP your mobile site takes 10-15 seconds to load, imagine the difference that could be made by implementing an AMP version. How many more leads could you generate? How many more customers could you impress?
Research goes some way towards answering that, actually.
According to a recent Forrester study, the adoption of AMP pages resulted in:
- a 20% increase in sales conversion rate – driving over $200K in annual profit,
- a 10% year-over-year increase in AMP site traffic – driving over $75K in annual profit
- a full 60% increase in pages per visit
- a 60% increase in site visitors (for an ecommerce website)
- 2x twice as long on their site.
The Forrester model predicts that a site with 4 million monthly vistors, would reap a 377% ROI from AMP implementation. Now your site might not have 4 million monthly visitors, but the principle is sound. AMP pays off. Literally.
Curious about Rocket Pages? Check out the video below, visit our site, or just shoot any questions directly to us at marketing@jazel.com.
